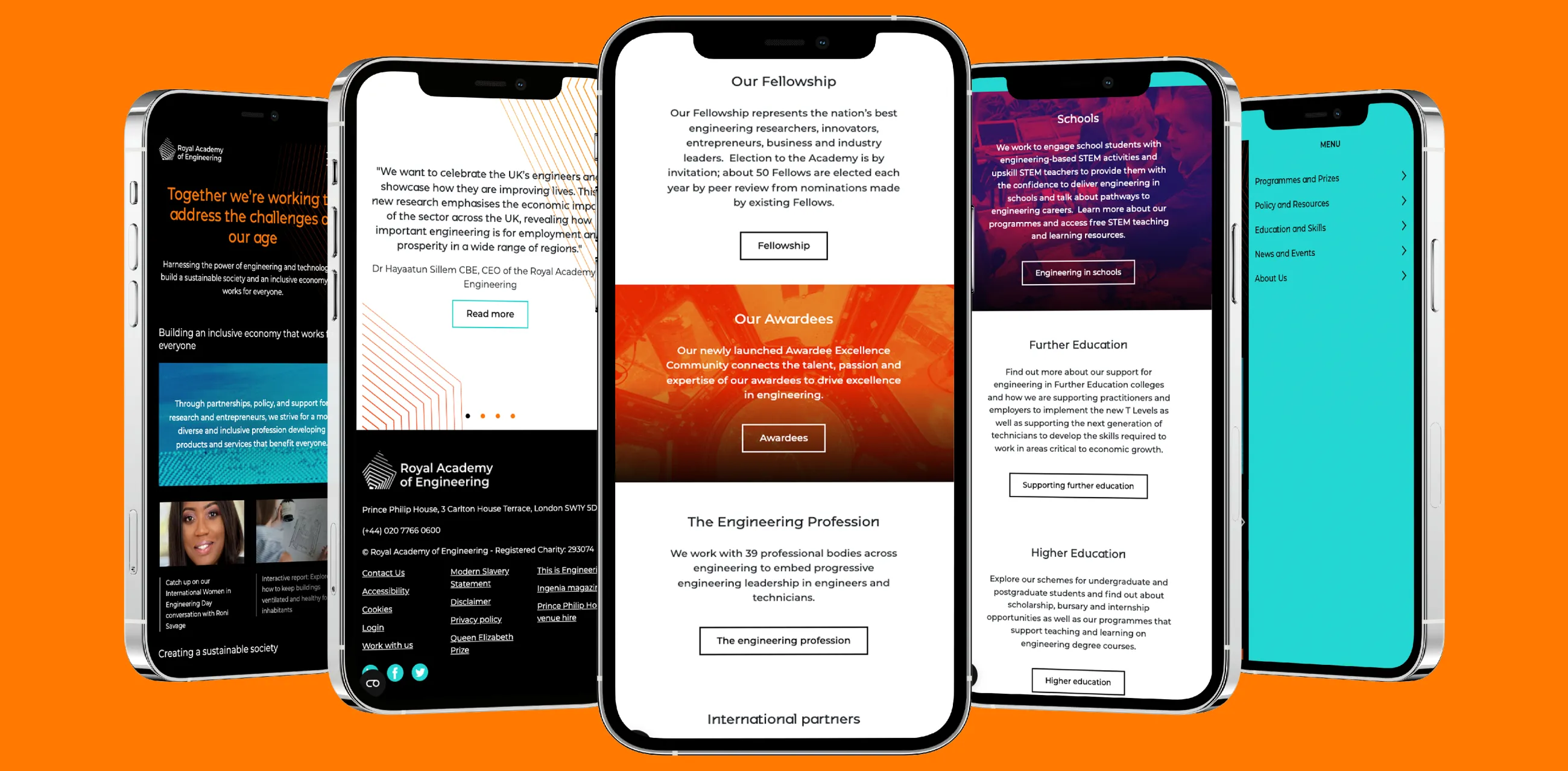
Royal Academy of Engineering
IE Digital designed a modern, user-centred and flexible new website for the Royal Academy of Engineering. The new site ensures clear, intuitive navigation and advanced search functionality, while supporting multiple integrations.
The Royal Academy of Engineering is a charity, national academy and fellowship that is working to solve the greatest challenges of our age. Their goal is to harness the power of engineering to build a sustainable society and an inclusive economy that works for everyone.
The new web presence strengthens the Academy’s position as a leading voice in engineering and technology, and celebrates what they do in a more dynamic and engaging way. It also brings to life IE's new brand and visual identity, better reflecting their culture, strategy and people.


The volume and variety of the Academy’s activities had rapidly outgrown the existing website, which was over 5 years old. They wanted a user-centred approach to redeveloping the website, in line with their ambitious new 5-year strategy and refreshed brand.
As IE Brand had already created the Academy’s new brand messaging and visual identity, we knew the brand inside out.
Brand project review
IE’s digital consultants started by reviewing the outputs from the Academy’s brand project. IE's brand team had already segmented the Academy’s audiences and defined key messages for each segment. The next step was to prioritise and expand on those audience segments, specifically through the lens of the website.
Alongside the brand review, we reviewed strategic recommendations from the Academy’s recent audience research project. This provided useful insights into how the Academy’s audiences were using the current site, and how they might use a new site.
We also researched competitor websites to see how the Academy site was performing by comparison.
Defining the key website requirements
We ran an initial immersion workshop with key Academy stakeholders to define the overarching purpose of the website and agree what success looks like. A key consideration was how the website should reflect the Academy’s 3 strategic priorities: talent and diversity, innovation, and policy and engagement.
Next, we ran in-depth user-needs workshops, looking at each audience segment. This was to help us better understand who they are and what they might want to search for. This helped us to start writing user stories to guide decisions around structure, navigation, and layout for the new website.
What does success look like?
The workshops helped us capture what success would look like from different perspectives within the Academy.
We heard loud and clear that the team wanted a website that:
- feels like us – a compelling brand experience that reflects the Academy’s culture, strategy and people
- facilitates important conversations – encouraging policymakers or influencers to find and share important content
- demonstrates engineering in action – not just describing it, showing it
- inspires people – to learn more about engineering and to engage with the Academy
- has a structure that works – allowing people to find relevant and interesting content in an intuitive way
- makes us proud – giving Academy staff confidence that the website represents them well.
Prioritising key audiences
We prioritised the Academy’s audiences to focus our attention during UX design.
Primary audiences
- Engineers in industry and academia
- Fellows
Secondary audiences
- Policymakers
- The public
- Companies and partners
Project charter
IE’s digital consultants wrapped up the user-centric discovery phase of the project with a project charter document. This captured headlines on website users, their needs, and any key opportunities and recommendations to take forwards into the subsequent UX design phase.

The Academy’s preference was to build the new site in Kentico CMS, as with their existing site. However, they were open to alternatives.
After substantial research and discussion with the Academy’s incumbent technology partner and back-end developer, we recommended a move from Kentico to Umbraco CMS.
There were several benefits to adopting Umbraco, along with portal components of MemEx, the Academy’s current membership experience platform. These included:
- a highly flexible user-friendly solution, already optimised with membership and charity-specific functionality
- personalised content at both user persona and individual Fellow levels
- seamless integration with the other platforms, including grant management systems, fundraising platforms, and the Academy’s CRM system (Microsoft Dynamics 365).
Designing the initial content structure
We set out 8 principles for the Academy’s new content approach:
- Strip back and rebuild – take things back to the drawing board to ensure a user-centred approach.
- Where things live vs. how users navigate – separate site structure from navigation.
- Simplify the site architecture – allow users to filter, browse and explore content in a more flexible way.
- Tell your story – clearly communicate the who you are and what you do within the first 3 top-level sections.
- One step at a time – don’t be wedded to the 3-click rule. Allow motivated users to slowly uncover more complex detail and engage with relevant content.
- Maintain consistency – use the same foundational structure for each section to ensure a good user experience.
- Don’t assume prior knowledge – avoid using internalised language when structuring and labelling content.
- Create the right kind of rabbit hole – build a site that users want to continue exploring, not one they get stuck in and can’t escape from.
Finalising the site structure
To help the team visualise the site, we created a number of early prototypes for different sections. This also helped us bring various sub-brands and microsites to life.
We ran content prioritisation workshops with the Academy team and used the insights to design the initial site structure. We then ran a series of card-sorting workshops to agree on naming and labels, and finalise the site structure and taxonomy. We also carried out detailed SEO keyword research and recommended a set of keywords, page titles and URLs.
User testing
Before moving to design, we ran tree testing with external users recruited through the Academy. Fellows, the general public and others. They tested the site’s structure, and how content was categorised and labelled, to ensure the site would be intuitive for users.

With insight and outputs from the earlier rebranding project combined with knowledge gathered during the website discovery phase, we defined a rich user experience for the Academy’s website audiences.
This included creating clear, elegant user journeys through the website, minimising unnecessary barriers for users.
Wireframes and prototypes
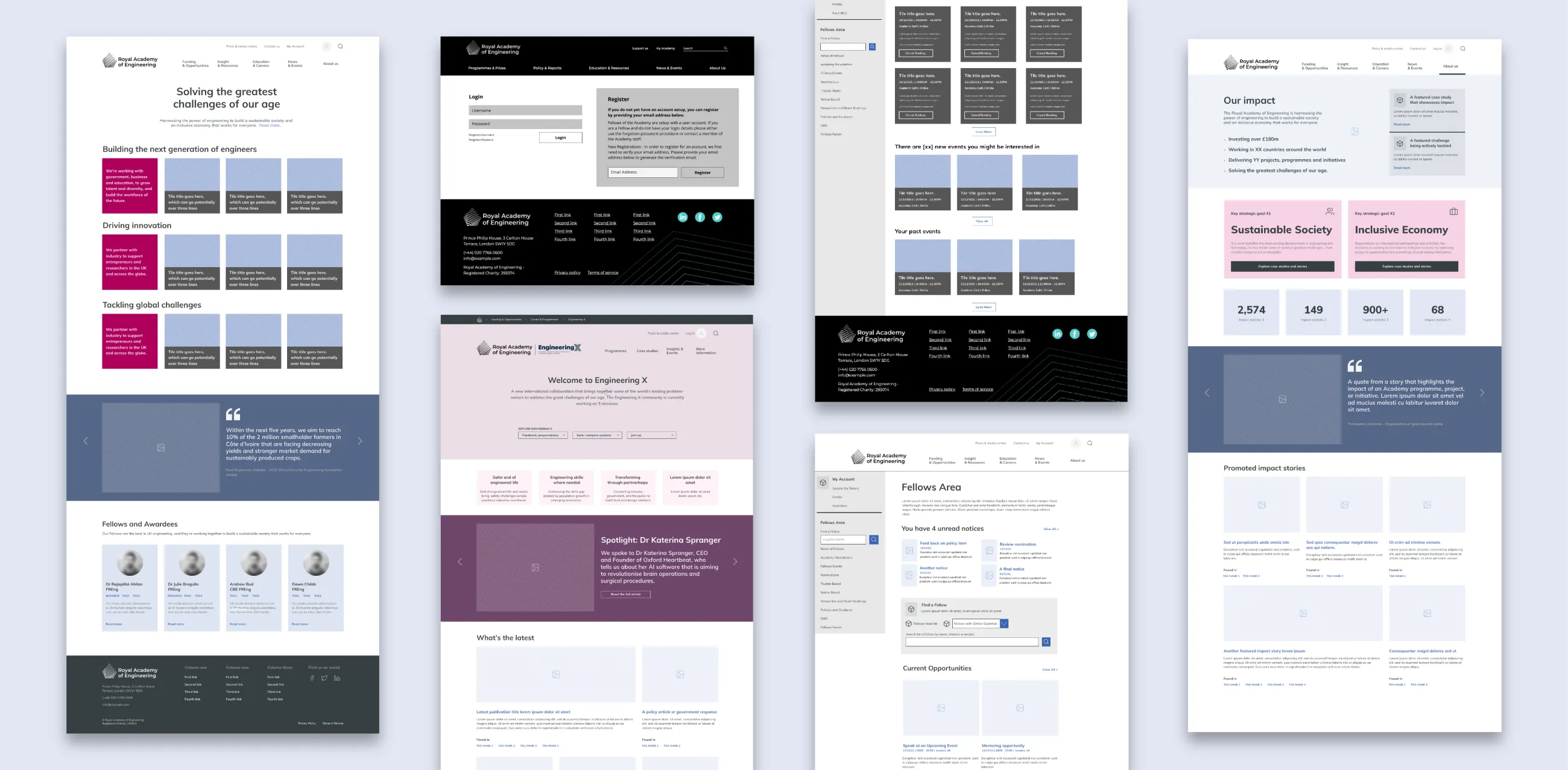
Our UX designers created low-fidelity mock-ups (wireframes) of key landing pages, giving an overview of the page structure, layout, information architecture, user flow and functionality.
Next, our digital consultants created rich prototypes using InVision to show how key areas of the site would look, including:
- the homepage and main navigation layout
- how content is filtered and discovered
- key landing pages
- microsites
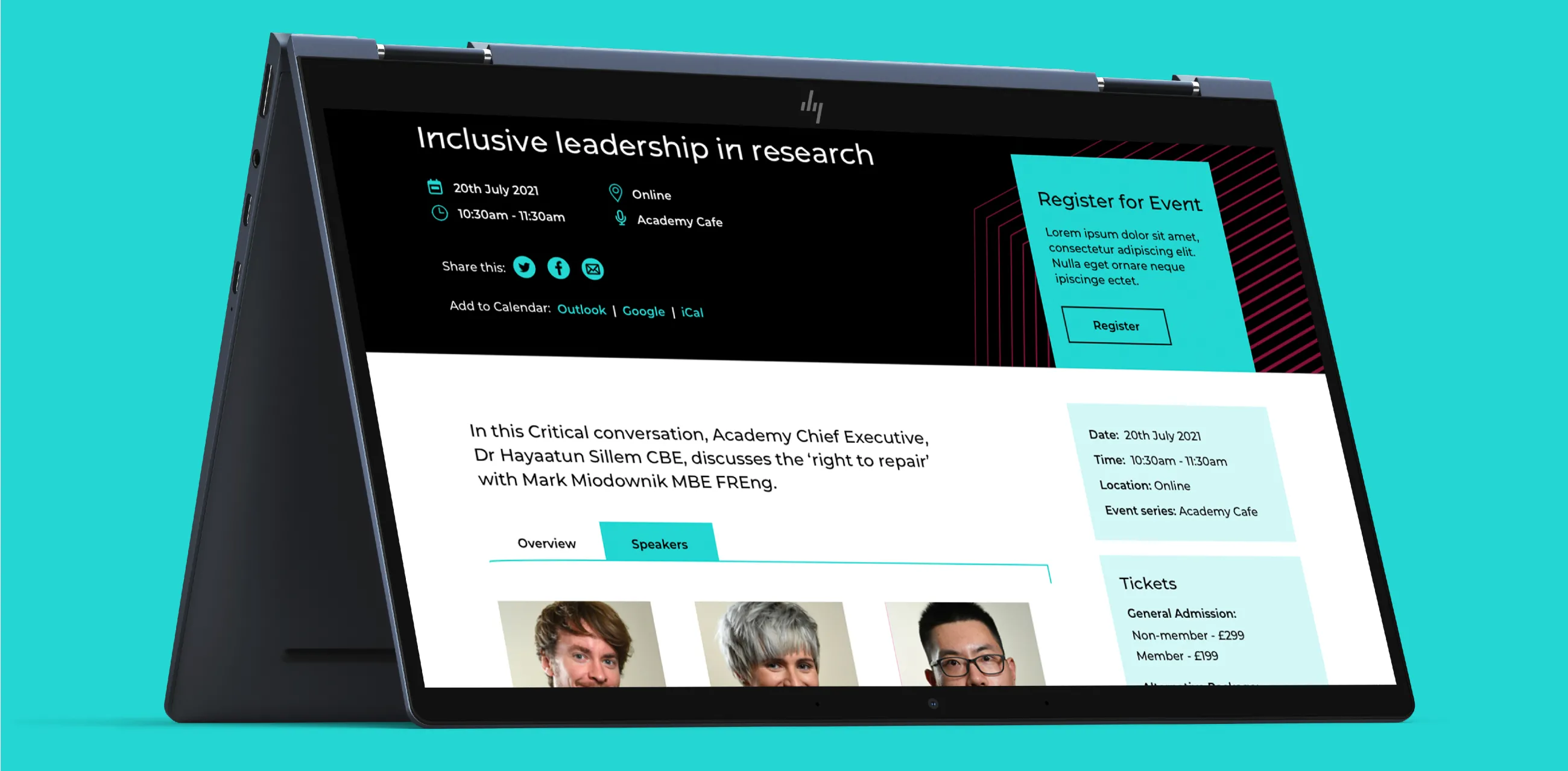
The prototypes also brought to life how various brand elements would be used throughout the site, including the Academy’s distinctive custom font, Montserrat Engineered. They also showed how the bespoke geometric shapes and patterns inspired by the logo could be integrated across the site.
Visual design and front-end development
With wireframes and prototypes tested and signed-off by the Academy, IE’s digital designers set to work crafting the site’s visual design.
IE’s developers then delivered a highly polished set of responsive, front-end templates, ready to be integrated into Umbraco. They used an interactive tool called Storybook to illustrate the front end. This helped bring consistency across multiple UI components, and allowed us to faithfully represent all elements of the template, including interaction design.
Following rigorous internal quality assurance and full cross-browser testing, we passed the templates to the Academy’s technology partner for integration into the Umbraco CMS.
Following the launch of the new website in early 2022, our digital consultants have been on hand to review the implementation of the front-end design and ensure it remains faithful to the original creative vision. While the Academy’s technology partner manages the website infrastructure, we provide ongoing support to ensure that the design works in practice, and remains accessible.
As the site evolves, our digital team will support the Academy to apply further branding features from their visual identity, and to make content items more flexible.